

For this tutorial, we will be using Notepad++, which is a free and open source text editor. There are many text editors available, both free and commercial. A text editor is a program that allows you to create and edit text files. In order to do so, you will need a text editor. Creating a notepad HTML document is a very simple process. After completing this tutorial, you will find yourself at a moderate level of expertise in HTML from where you can take yourself to the next level. This tutorial teaches you everything about HTML.HTML is easy to learn – You will enjoy it! This tutorial is written for the beginner. With HTML you can create your own website.
SIMPLE NOTEPAD HTML CODE HOW TO
(38).Assuming you would like an introduction on how to create a notepad HTML document: HTML is the standard markup language for creating web pages and web applications.
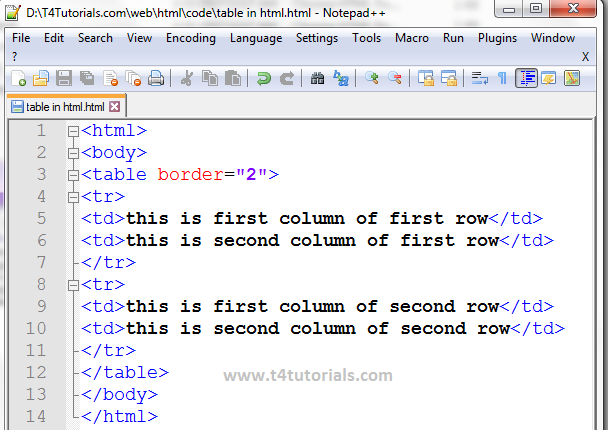
SIMPLE NOTEPAD HTML CODE CODE
How to Create a Website Using HTML/CSS Code Editor Html Using Notepad Worksheets & Teaching Resources | TpT How to Make a CSS Stylesheet in Notepad – TurboFuture how to create a website using html on notepad code example … HTML Lesson 2: How To Create and Save Your First HTML … how to create a website using html on notepad How to Code a Website (Using HTML & CSS) | How To Create A Simple Web Page Using HTML – C# Corner How to create an HTML page with Notepad – Alyve How to create a website using HTML on notepad – ExploringBits How to Make a Website With NotePad – It Still Works Can you create a website using the installed notepad in your … How do I create a website using notepad? – Create and View a Web Page on Your Computer | Codecademy Create Web Page Using Notepad++ and CSS « Wonder How To Creating a Website From Scratch With HTML/CSS – For Free!

How do I add multiple pages to my html website in notepad … How to make a website using Notepad – DivinectorWeb Using Notepad to Format Your Web Page – dummies How to Create an HTML Page – Tutorial Republic Creating a Web Page Using HTML, XHTML, and CSS: The … How should I make a website using HTML and CSS on …

How to Create a Website Using HTML on Notepad – Heapcoding how to create a website using html on notepad Code Example how to create a website using html and css on notepad Code … Creating Your First Page – Creating a Website: The Missing … How to make a website using HTML in Notepad – Quora Create a New Web Page Using Notepad – ThoughtCo How to build a website using notepad | FastWebStart How to Create a Website Using HTML on Notepad | TutsMaster How to make a website with Notepad – Websites DIY How to Create a Simple Webpage Using Notepad – wikiHow How to Create a Website using HTML on Notepad | Notepad++ Steps to Create a Webpage in HTML using Notepad Whether you are a novice, hoping to delve into the world of web design or an to teach HTML using a lot of mind-boggling theory, this tutorial will instead focus Another common choice for HTML and other language coders is Notepad ++. This is the perfect project to (36)…Īrticle from our customer * Expanding Mobirise HTML Website Builder’s capabilities to the next level with Code Editor Recently I did a simple HTML mobile (37)… Results 1 – 20 of 20 - This project will show your students how to create a web page using HTML code. When you create a website a browsers read the HTML file and any Using Notepad we will create a web page and link an external CSS to it. One way to create and edit Web pages on your own computer is to use a text editor, such as NotePad, which lets you format your page using HTML tags. To begin coding HTML you need only two stuff: a simple-text editor and a web (15)… You can create HTML files using any text editor such as Notepad or TextEdit. You are going to create your web page using Notepad ++, which is NOT the. Creating a Web Page Using HTML, XHTML, and CSS: The …īeginning this exercise you need to complete the following steps. Step 3 – Rendering the web page content in web browser ġ5 answersFirst, I would not suggest you on creating a website using notepad, as it will create code management issues in the future if your webpage code gets lengthy.Step 2 – Write basic code for HTML document.html by Powerful Puffin on Donate Comment. “how to create a website using html on notepad” Code Answer’s.



 0 kommentar(er)
0 kommentar(er)
